Visual Studio Code(以下、VSコード)をインストールしたら、そのアプリが立ち上がります。なので使いやすいように自分好みへ設定をしていきましょう!VSコードは色んな設定にカスタマイズができ、かなり好みがあると思うので、まずはデフォルトで使ってみたあと、以下の手順で自分の取り入れたい設定を追加するのがオススメです!
このページでは、WindowsPCを使っている私の設定手順を紹介します。
VSコードのインストールがまだの人はこちら
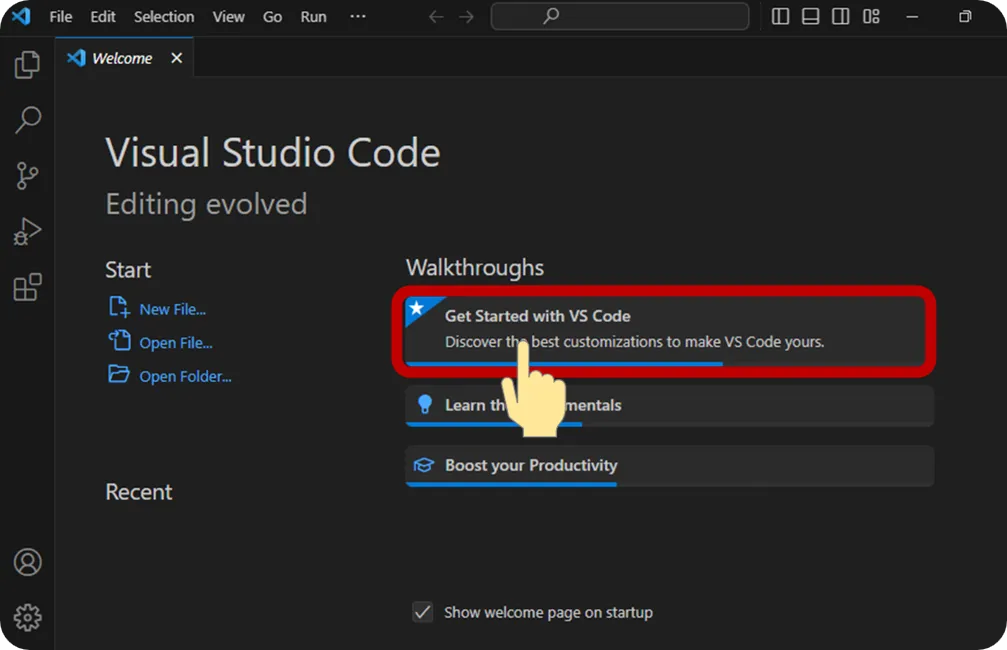
スタートを選択する
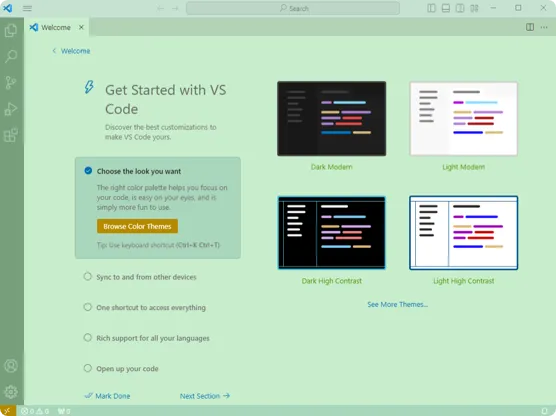
welcomeページにある、Get Start with VS Codeをクリック!

ちなみにVSコードのアプリを閉じてしまった人、あるいはVSコードのインストール時にショートカット作成をしなかった人(つまり私と同じ手順でインストールしなかった人)、welcomeページがない人は以下で立ち上げよう!
★ 背景画面を変える
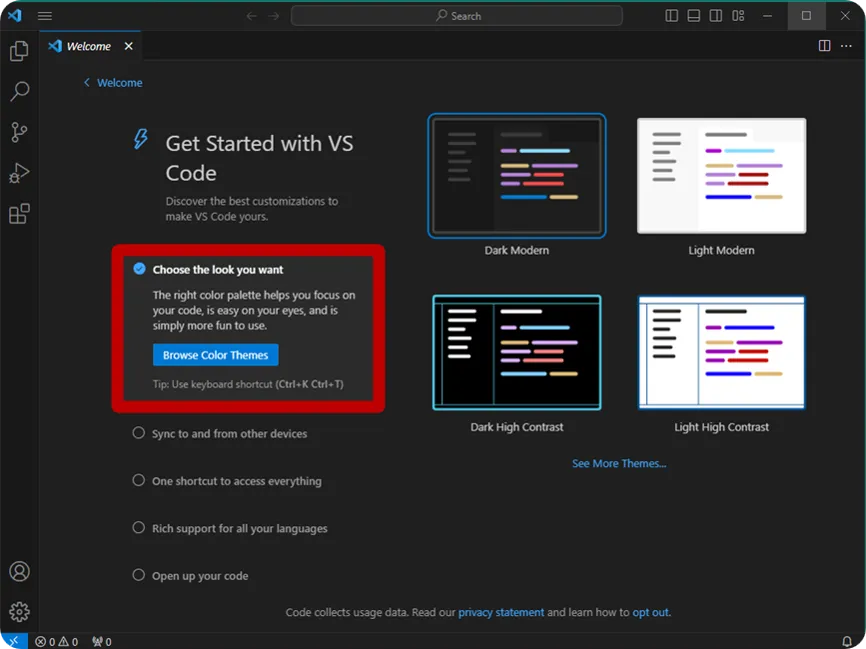
① Choose~を選択する
Choose the lool you wantをクリック!

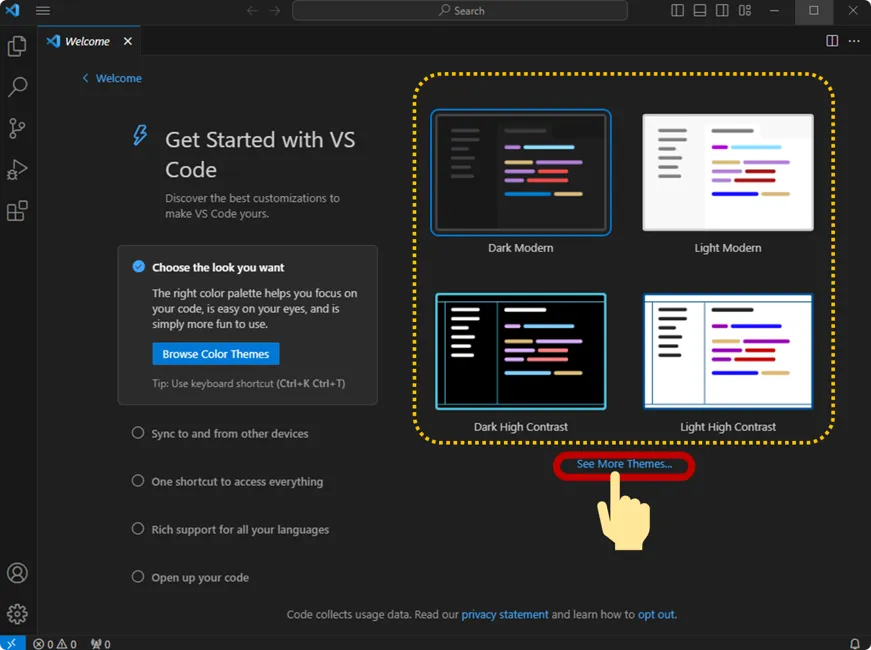
② 破線枠から選ぶ
オレンジの破線枠から好きな背景設定を選ぶ。ちなみにもっと沢山の種類を見たい欲張りな場合は、赤枠をポチッすると色んなものを更に見ることができます。

③ 完成!
わたしは目に優しそうなGreenです♪

★ VSコードを日本語化する
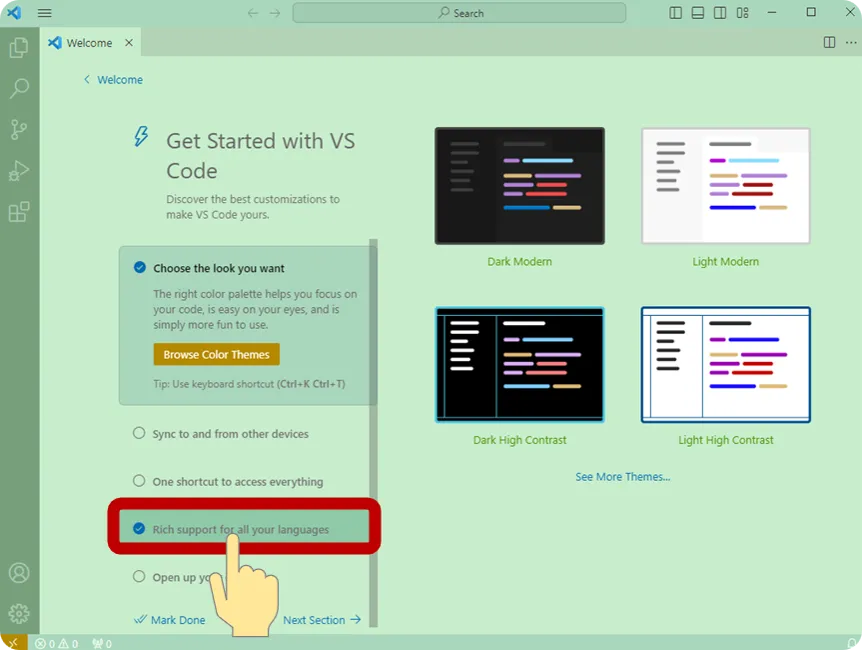
① Rich~を選択
Rich support fo all your languageをクリック!

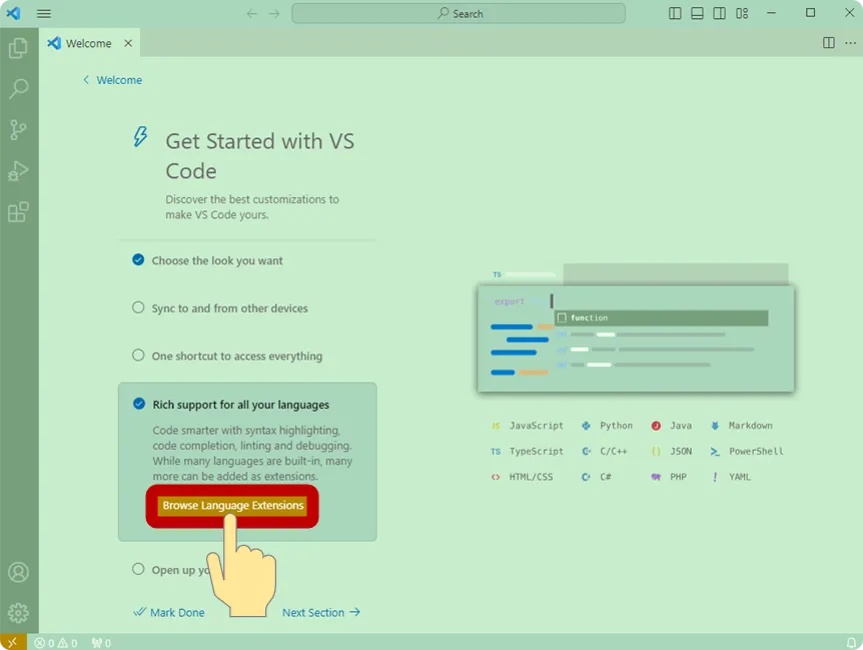
② Browse~を選択する
Browse Language Extensionsをクリック!

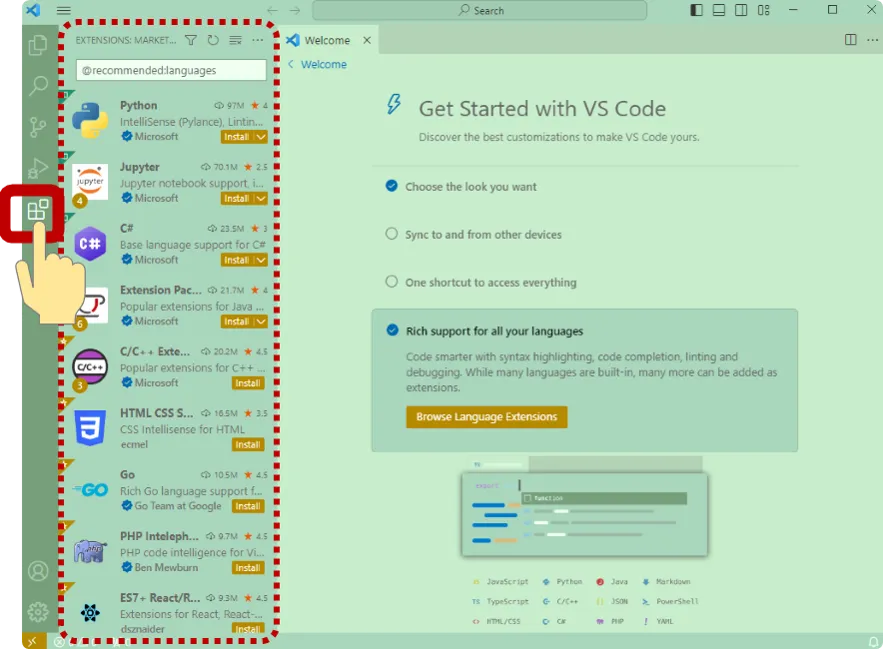
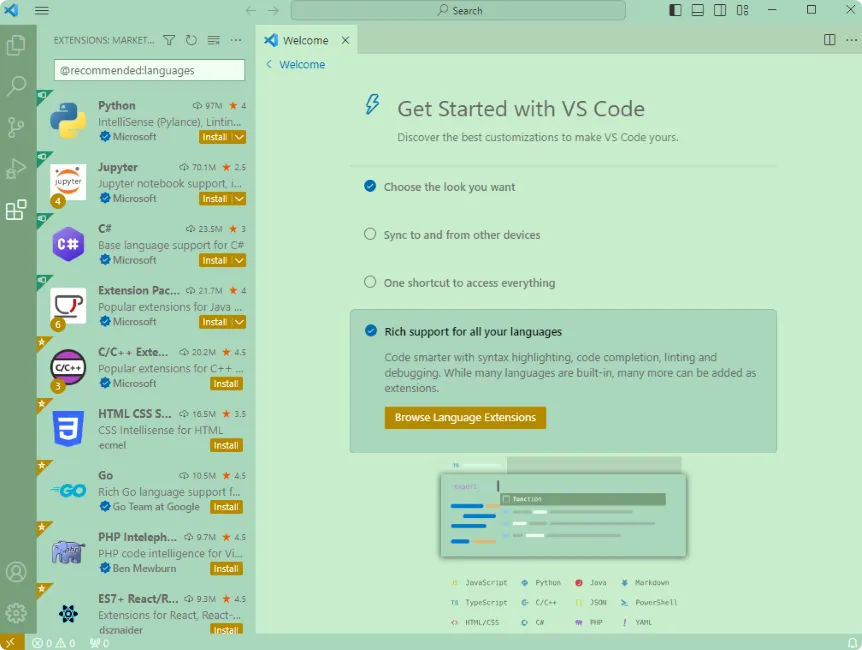
③ 拡張機能選択画面が開く

こんな画面がでるよ!

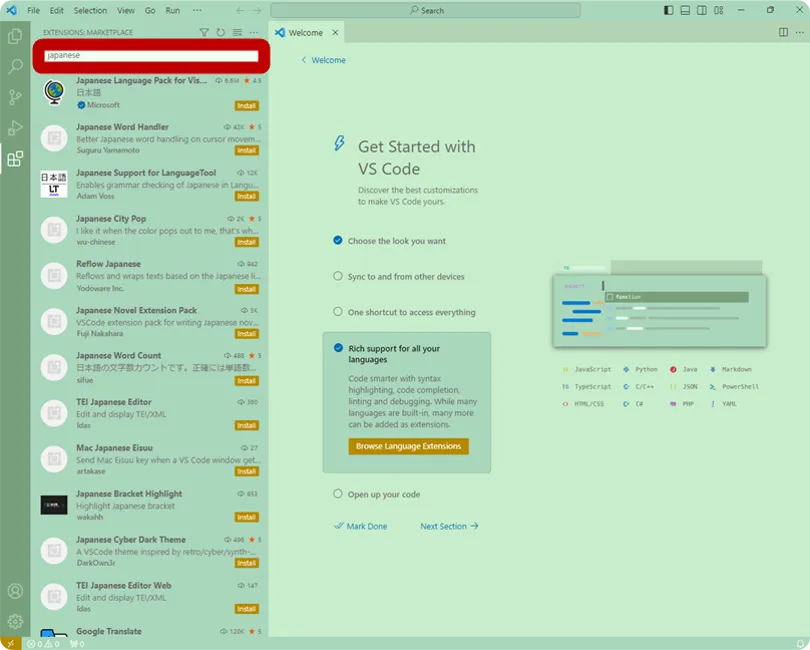
④ Japaneseを入力する
japaneseを入力して検索!

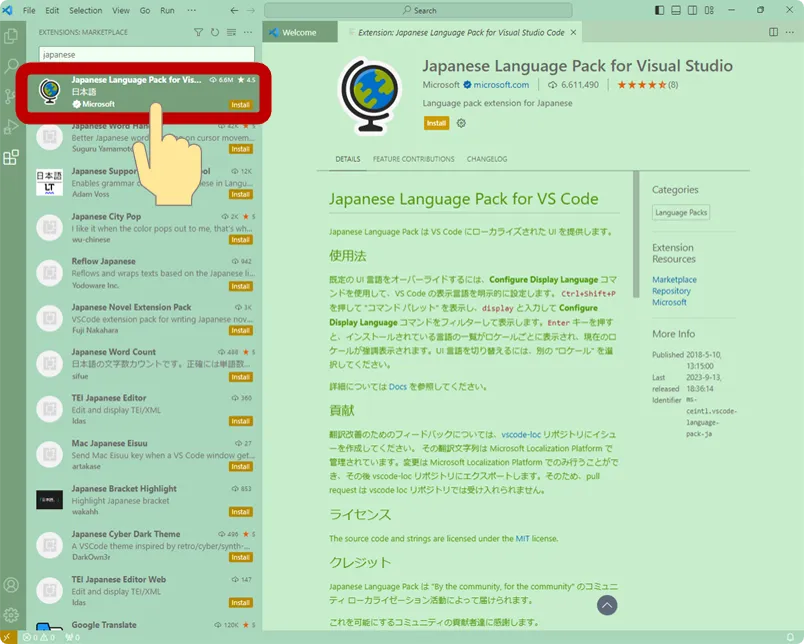
⑤ 地球儀を選択する
赤枠内の地球儀を選択!

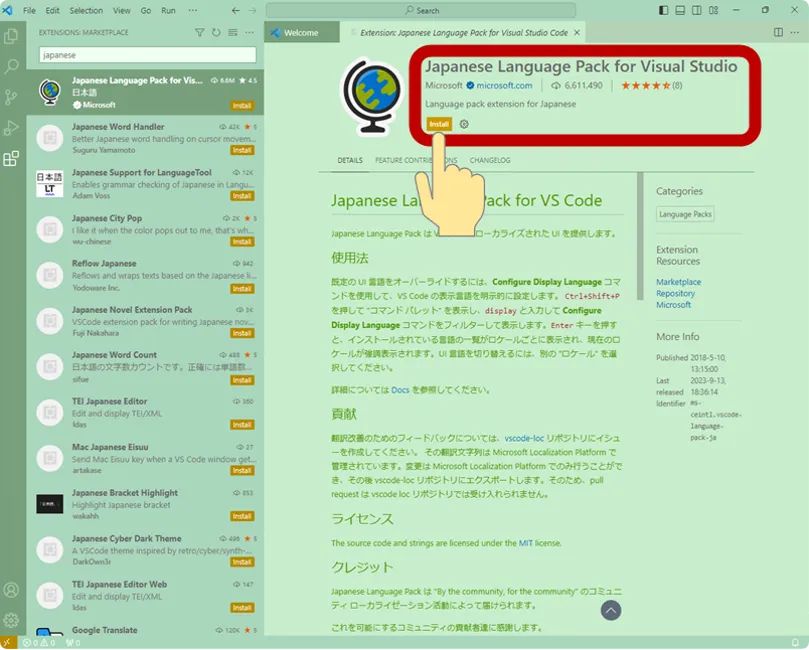
⑥ インストールする
installをクリック!

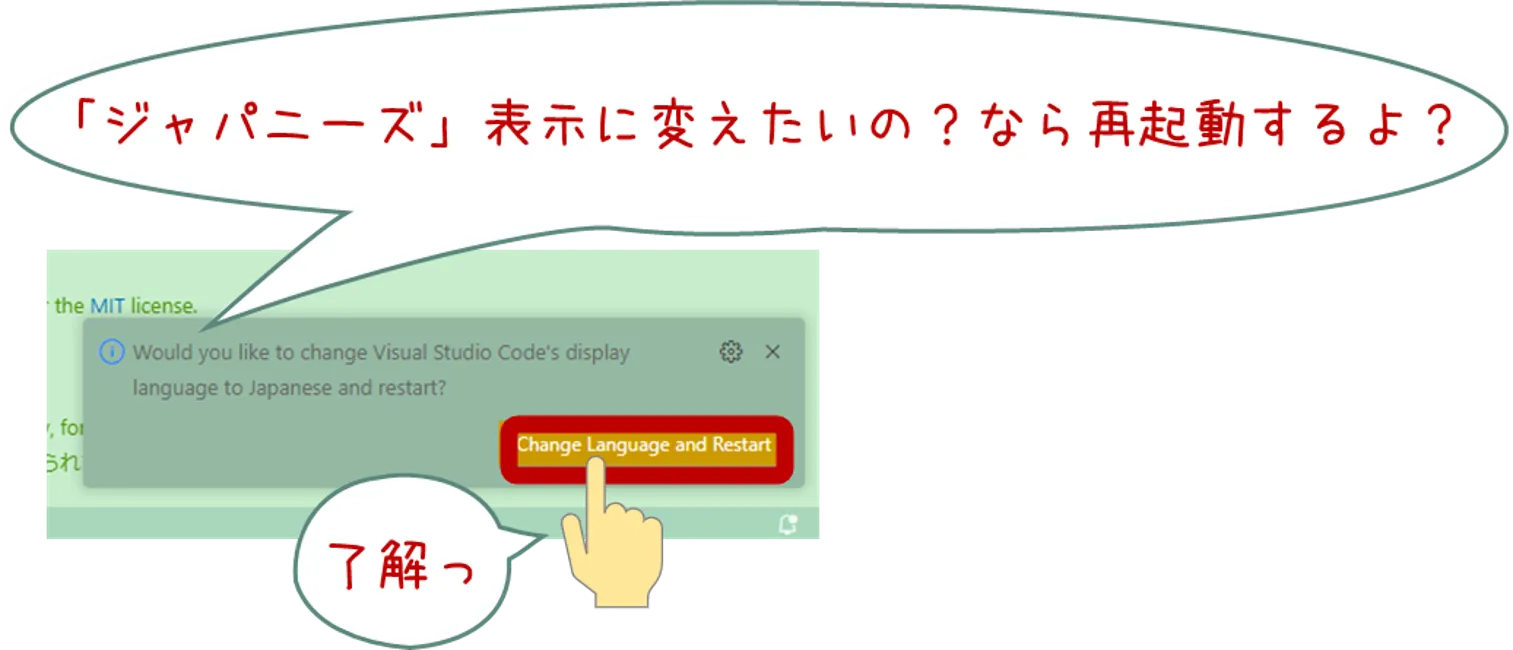
⑦ 再起動する
change Language and Restartをクリック!

⑧ 日本語化完了!
change Language and Restartをクリック!

jsonファイル
実は今行った設定はjsonファイルに自動で保存されます。確認方法は以下の通りです。
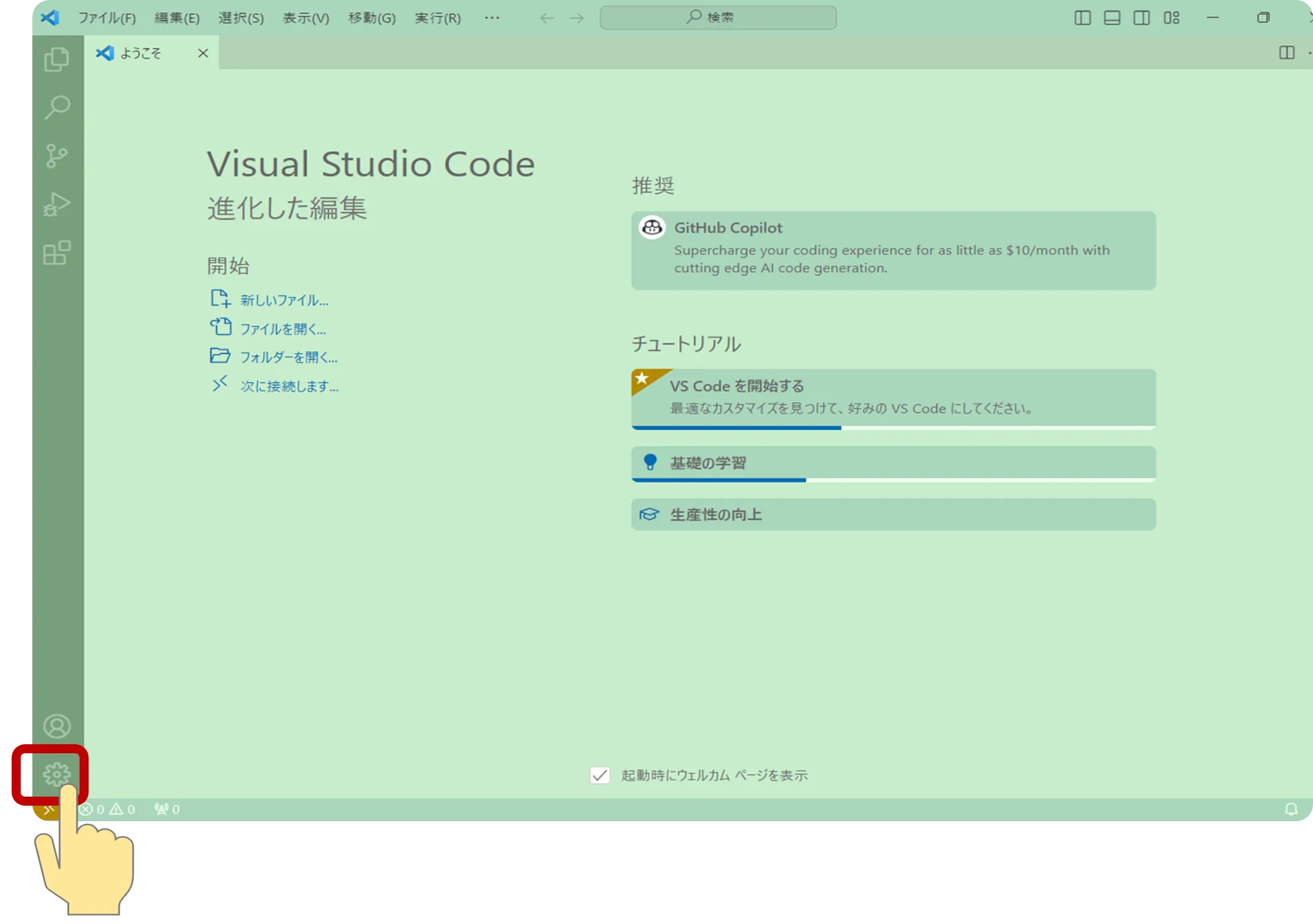
① 歯車をクリックする
左下の歯車(設定)マークをクリック!

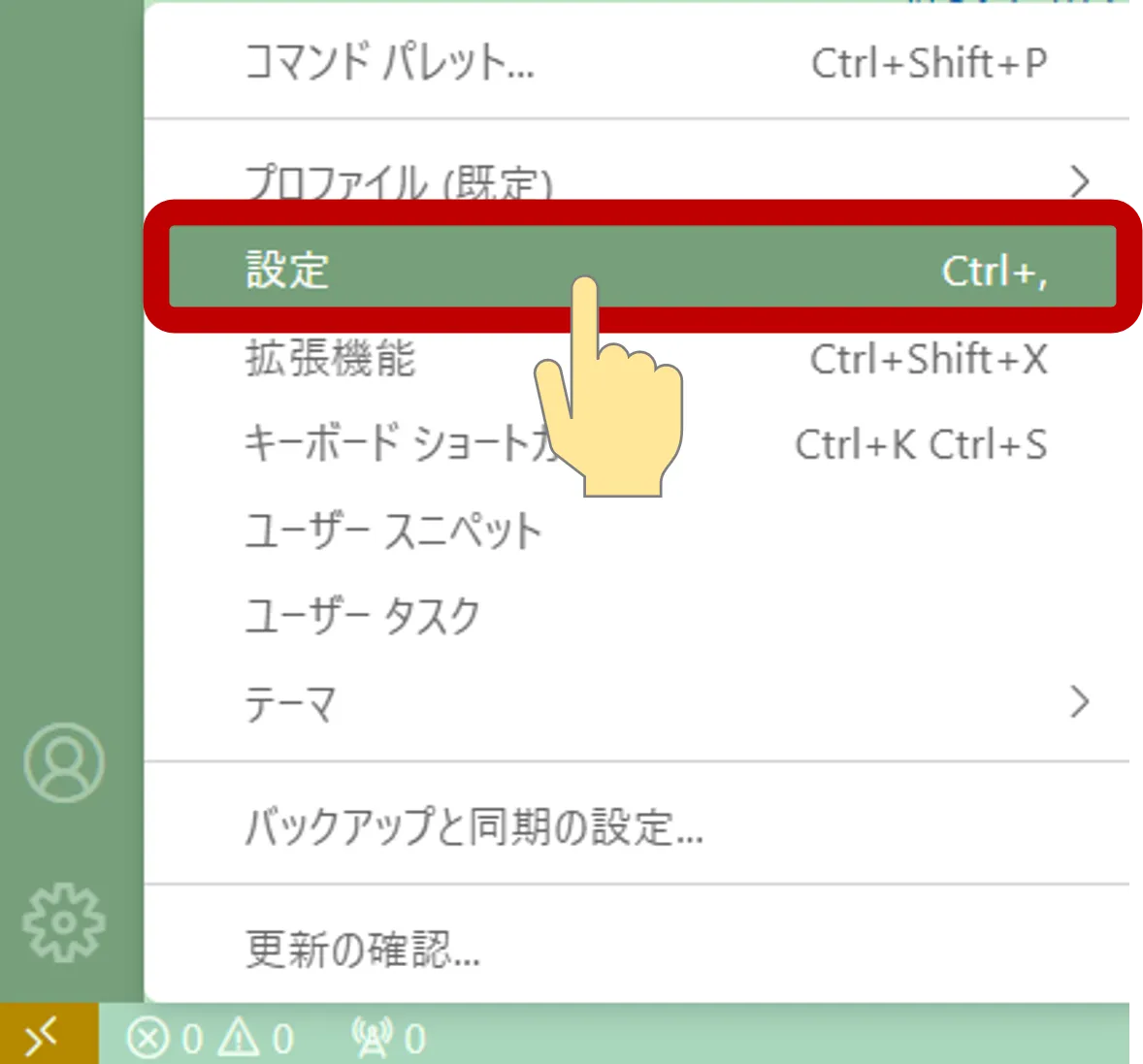
② 設定をクリックする
設定をクリック!

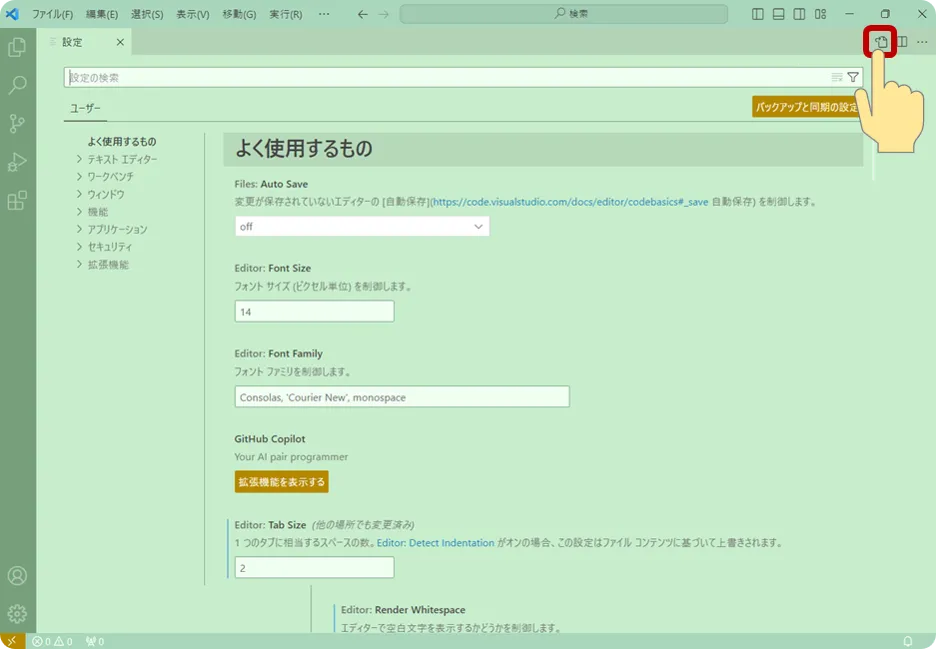
③ 右上マークをクリックする
右上にある、紙が左右に踊っているマークをクリック!

④ jsonファイルが開く
このsettings.jsonに今までの設定が反映されています。

つまり、あらかじめVSコードで設定したい内容があれば、welcomeページをわざわざ開かなくても、このsettings.jsonファイルに直接かけば実はOKなのです。