Visual Studio Code(以下、VSコード)をインストールしたら、そのアプリが立ち上がります。しかし、アプリを閉じた後、どうやってVSコードを起動するのか分からない人もいるのではないでしょうか?
ここでは、WindowsPCを使っている人がVSコードのアプリを起動する方法と各種名称をご紹介します!
ちなみにVSコードのインストールがまだの人はこちら
VSコードの起動方法

以下手順で起動まで約30秒!
① スタートメニューを開く
Ctrl + EscでWindowsのスタートメニューを開く

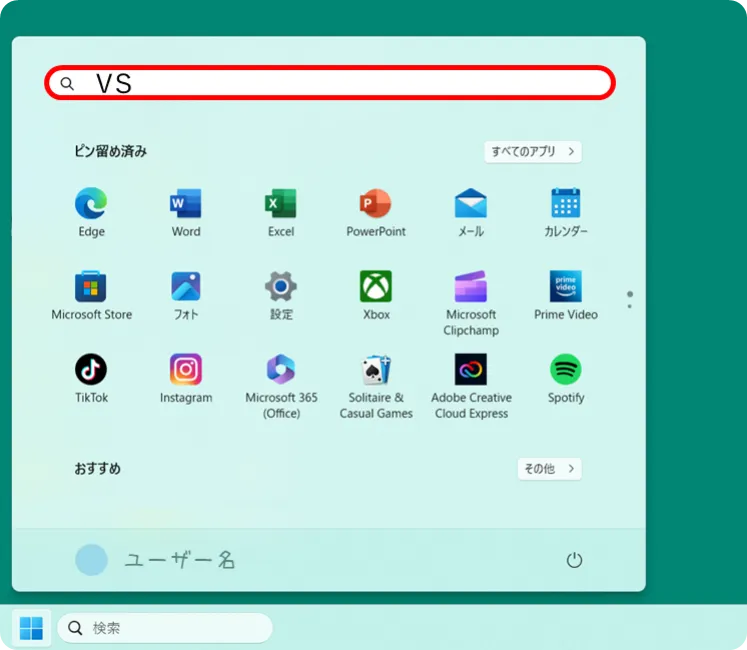
②「VS」を入力する
「vs」と入力するとVSコードのアプリがでます。

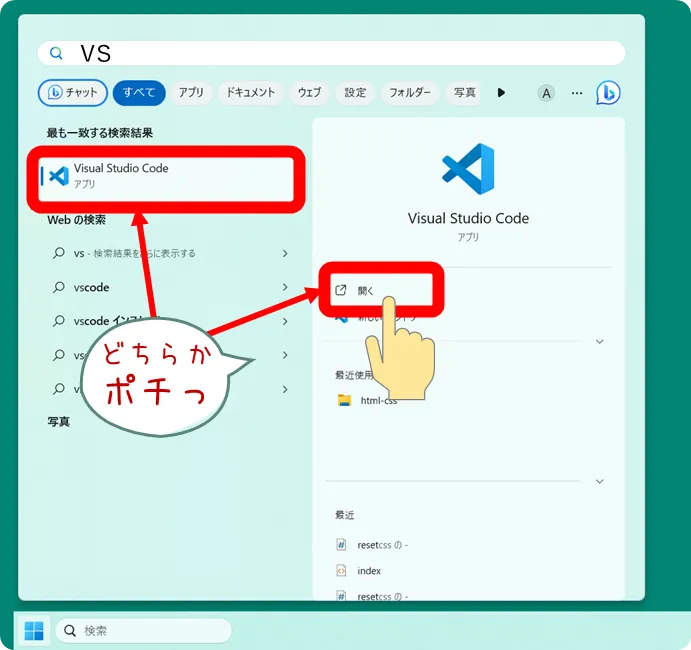
③「VSコード」を選択する
マウス移動かTabキーで「VSコード」のアプリを選択してEnter

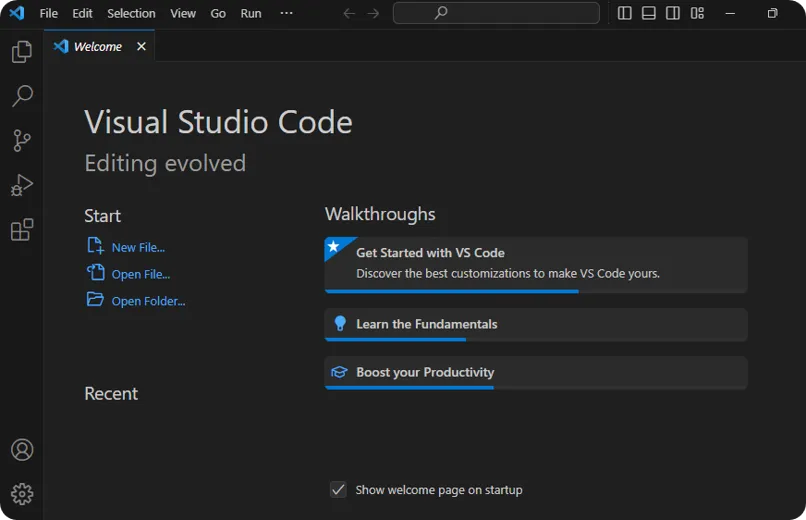
④「VSコード」を起動する
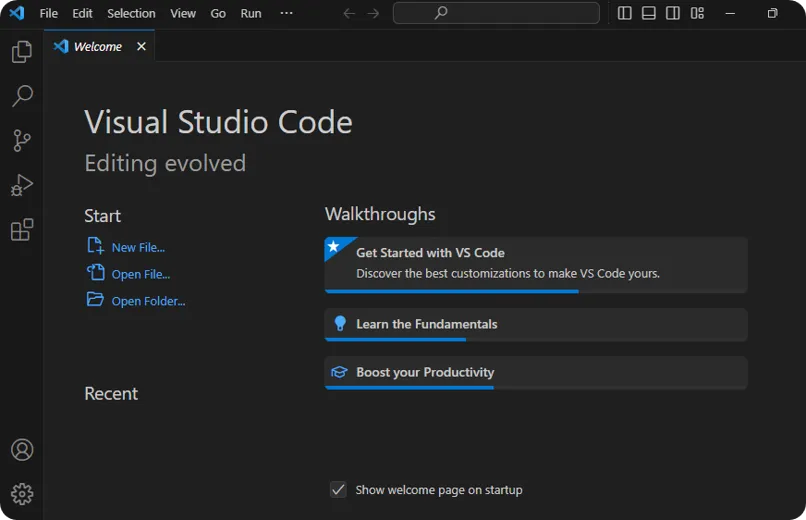
以下の画面は「VSコード」をインストールした直後に見られる「Welcome」ページです。あとで説明をする初期設定のときに便利ですが、閉じても問題ありません。

VSコードの中身(名称)を確認
VSコードを初めて起動できたところで、つぎに最低限知っておきたいVSコードの中身(名称)を見ていきたいと思います。ここで紹介していない中身は後で使用用途によって説明します。なのでまずは以下を押さえましょう!
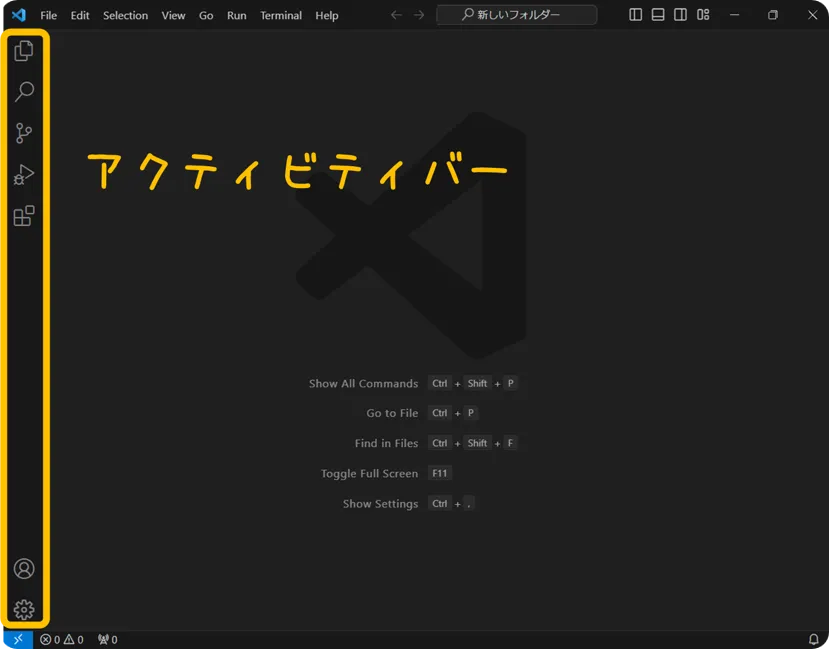
「VSコード」アクティビティバー
「VSコード」の画面左に注目してください。縦に色んな絵のマークが並んでいるエリアを「アクティビティバー(以下、初心者は「左のバー」)」と呼びます。

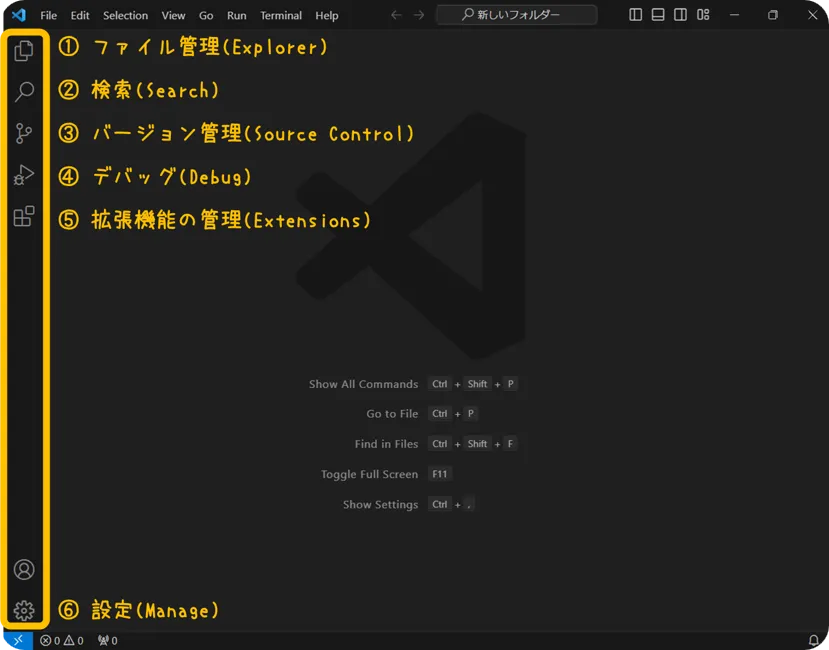
左のバー内の各名称と意味
「アクティビティバー」でよく使う、以下6つの名称(用途)がこちらです。

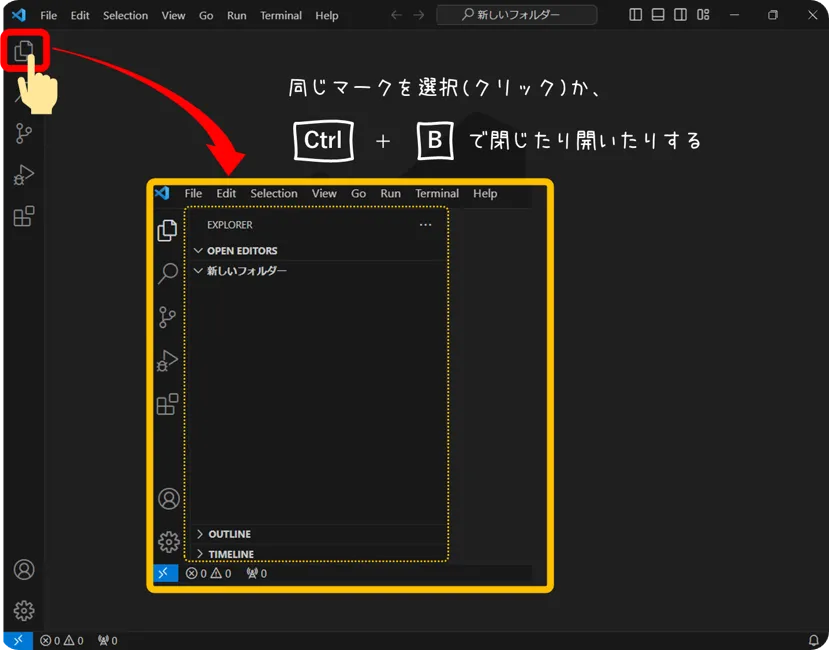
マークを選択した時の例
たとえば、一番上の「ファイル管理」のマークを選択してみます。すると破線で囲まれた部分が表示されます。使わないときは同じマークを再度選択するか、Ctrl + Bで破線で囲まれた部分が閉じたり、開いたりできます。

Welcomeページの出し方
VSコードをインストールすると、まず出てくる画面が「Welcome」ページです。

このページは、VSコード初心者が初期設定を行うときに使うページです。VSコードを使い始めの人にとって便利なページなため、アプリを立ち上げる度に出現してくれます。
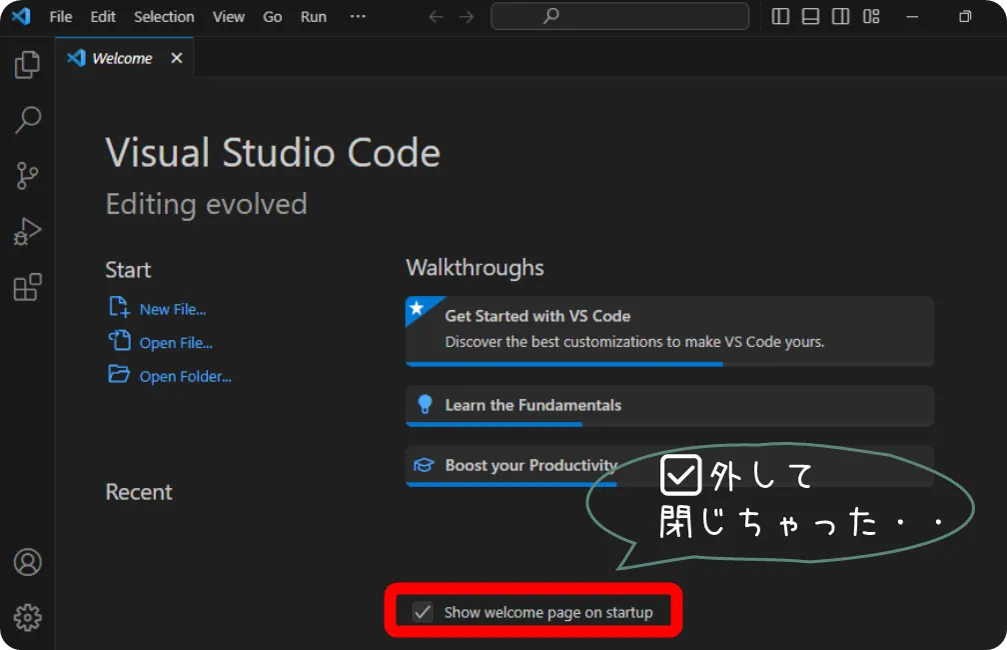
ところが、わたしのように「うっかりさん」は初期設定の前に以下のを消してしまうので慌てます。アプリを起動時に再出現してくれなくなるからです。

けれど安心してください。手動で何度も出現させることができます!
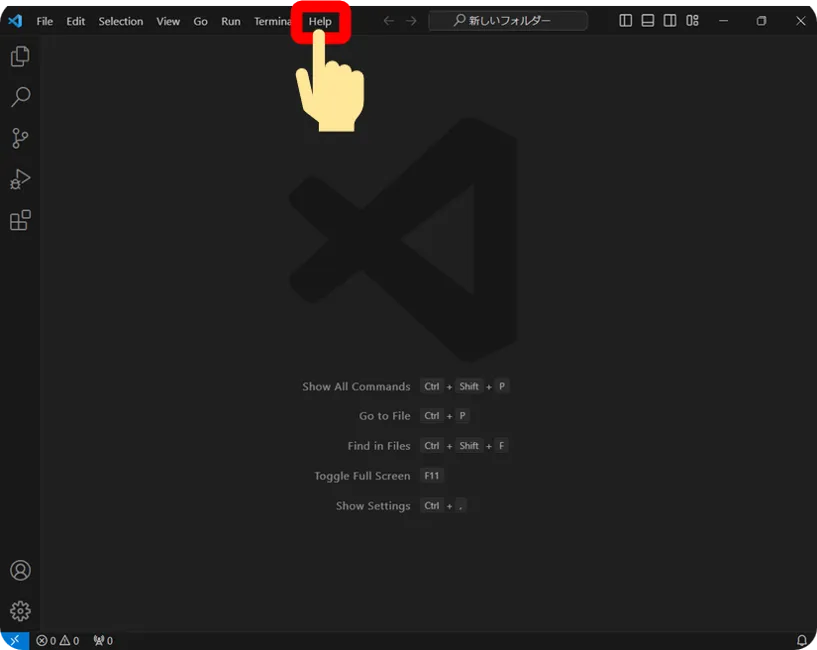
①「Help」を選択
画面上部の「Help」をクリックする。

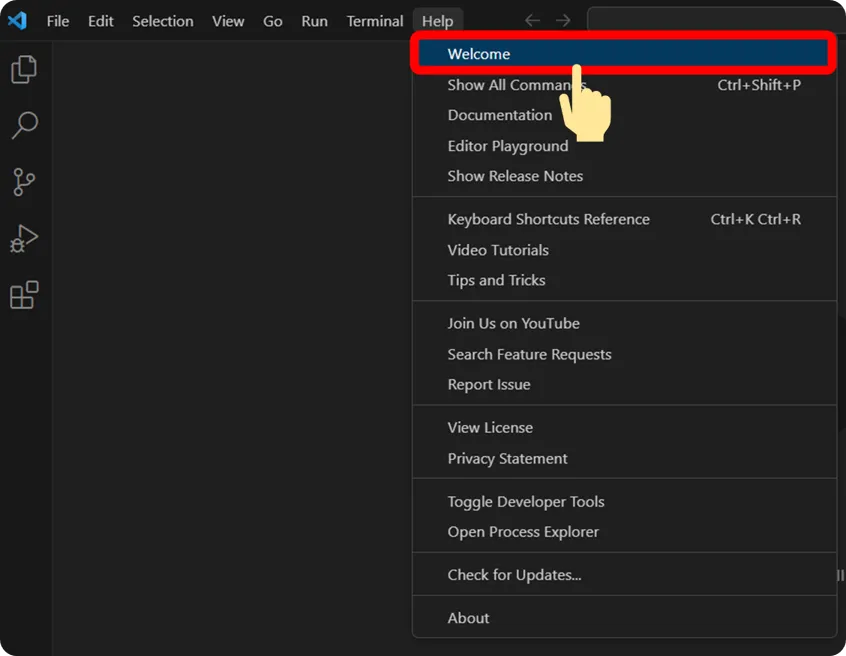
②「Welcome」を選択
「Welcome」をクリックする。

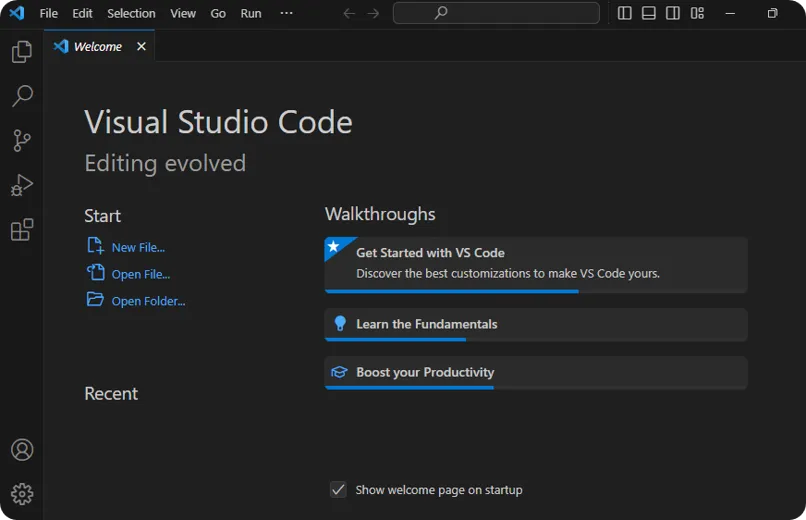
③「Welcome」ページ出現!

「Welcome」ページが現れました♪
「Welcome」ページで初期設定!
VSコードはデフォルトでも十分便利なエディタですが、如何せん。英語を読めないわたしには厳しいです。なのでもっと使いやすくします。

続いてVSコードの初期設定をしよう!


