(この記事は2023年05月22日に私が『blogger』で書いていた記事です。)
『blogger』でmarkdownを使ったブログを書こうと思うも、使いにくいためQiitaを登録しました!今後は以下のように分けて書きたいと思います。
【HTML&CSS道場初級編】初30分切り
現在Progateをひたすらやっています。4月の終わりくらいに初めのコースであるHTML&CSSを1周したのですが、なにぶんプログラミング初心者のため、1周くらいじゃどんどん忘れます。次のコースへ移ると更にどんどん。。。
なので新しく学ぶmainのプログラミングの勉強とは分けて、【HTML&CSS】の道場編を復習がてらウォーミングアップとして取り入れています。
Progateの【HTML&CSS】道場の練習


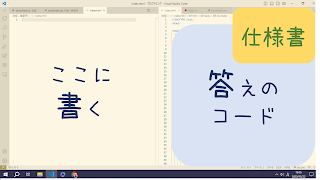
仕様書を見て仕上げを確認し、ひたすら打つ。そしてコードを書いたら画面に表示させる。この繰り返しです。具体的なやり方はProgateの補足説明に載っていたVSコードをインストールして、学んだことを実際に手を動かして復習しています。左画面に自分が打つ用、右側に仕様書(仕上りの画像?)とカンニング用のコードを表示させ、ひたすら1から打つ。。
Progateの初級道場編は1つのサイトページを5つの仕様書に分けられています。なので5つの仕様書を全部できて完成ですが、プログラミング初心者のわたしにはできません。なので、はじめは5つを一度にしようとはせず、1つの仕様書のコードを書き上げたら答え合わせをし、1つずつ型をイメージ出来たら次の仕様書に手を出す。その繰り返しをしていました。
1週目のころは2~3時間かかってしまい、気が遠くなりそうでしたが1ヶ月経った今、やっと仕様書①~⑤を30分切って打てるようになりました!目標20分で①~⑤すべてをできるようになったら、【HTML&CSS】の道場中級編をウォーミングアップに追加したいと思います。
寿司打ち5000円コース
ウォーミングアップにはProgateの【HTML&CSS】道場編のほか、Progateで学んだコマンドラインとタイピングの練習も実施しています。キーボードを打つのが1ヶ月前までかなり遅かったのですが、大分早く打てるようになりました!
そして本日自己ベストスコア更新!

ただ、日によって手の動きが遅かったり、記号を打つのがまだまだ苦手なので練習を頑張りたいと思います。

